 二面 三面
二面 三面
# 渲染机制
# 什么是DOCTYPE及作用
DTD (document type definition,文档类型定义)是一系列的语法规则,用来定义XML 或(X)HTML的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析, 以及切换浏览器模式
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性验证。 如果文件代码不合法,那么浏览器解析时便会出一些差错
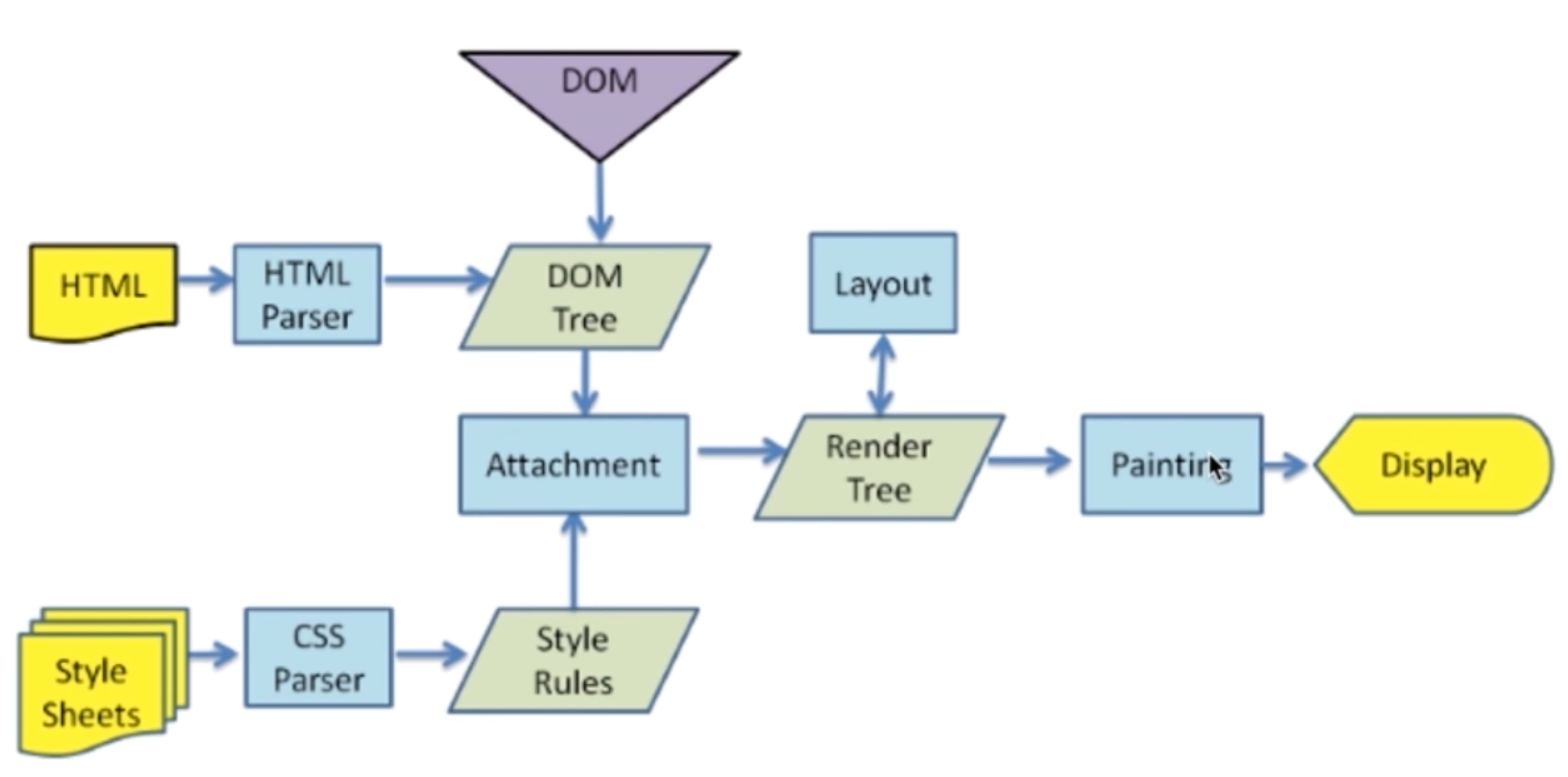
# 浏览器渲染过程

# 重排Reflow
定义 DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素 放到它该出现的位置,这个过程称之为reflow
触发Reflow 当你增加、删除、修改 DOM 结点时,会导致 Reflow 或 Repaint 当你移动 DOM 的位置,或是搞个动画的时候 当你修改 CSS 样式的时候 当你 Resize 窗口的时候(移动端没有这个问题),或是滚动的时候 当你修改网页的默认字体时
# 布局Layout
- 定义 当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照 各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint
- 触发Repaint DOM改动 CSS改动
# 错误监控
# 错误的捕获方式
- 即时运行错误的捕获方式
- try..catch
- window.onerror
- 资源加载错误 object.onerror performance.getEntries() Error事件捕获
- 延伸:跨域的js运行错误可以捕获吗,错误提示什么,应该怎么处理?
延伸:跨域的js运行错误可以捕获吗,错误提示什么,应该怎么处理?
<top frame>
Resource interpreted as Script but transferred
错误信息:Script error.
出错文件:
出错行号:
0
出错列号:
0
错误详情:
null
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
1、在script标签增加 crossorigin属性 2、设置js资源响应头Access-Control-Allow-Origin:*
# 上报错误的基本原理
1、采用Ajax通信的方式上报 2、利用lmage对象上报
<script type="text/javascript">
(new Image()).src ='http://baidu.com/tesik?r=tksik
</script>
1
2
3
2
3
# 页面性能
题目:提升页面性能的方法有哪些? 1、资源压缩合并,减少HTTP请求 2、非核心代码异步加载-
异步加载的方式
- 动态脚本加载
- defer
- async
异步加载的区别
- defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
- async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关
3、利用浏览器缓存
- 缓存的分类
- 强缓存 Expires Expires:Thu, 21 Jan 2017 23:39:02 GMT Cache-Control Cache-Control:max-age=3600
- 协商缓存 Last-Modified If-Modified-Since Last-Modified: Wed, 26 Jan 2017 00:35:11 GMT Etag If-None-Match
缓存的原理 4、使用CDN 5、预解析DNS
<meta http-equiv="x-dns-prefetch-control" content="on">
dlink rel="dns-prefetch" href="//host_ name_to_ prefetch.com">
1
2
2
https 很多浏览器是关闭了预解析功能的,第一句就是打开预解析功能
dlink rel="dns-prefetch" href="//host_ name_to_ prefetch.com">上次更新: 2022/08/14, 18:25:44
