 React 面试题2
React 面试题2
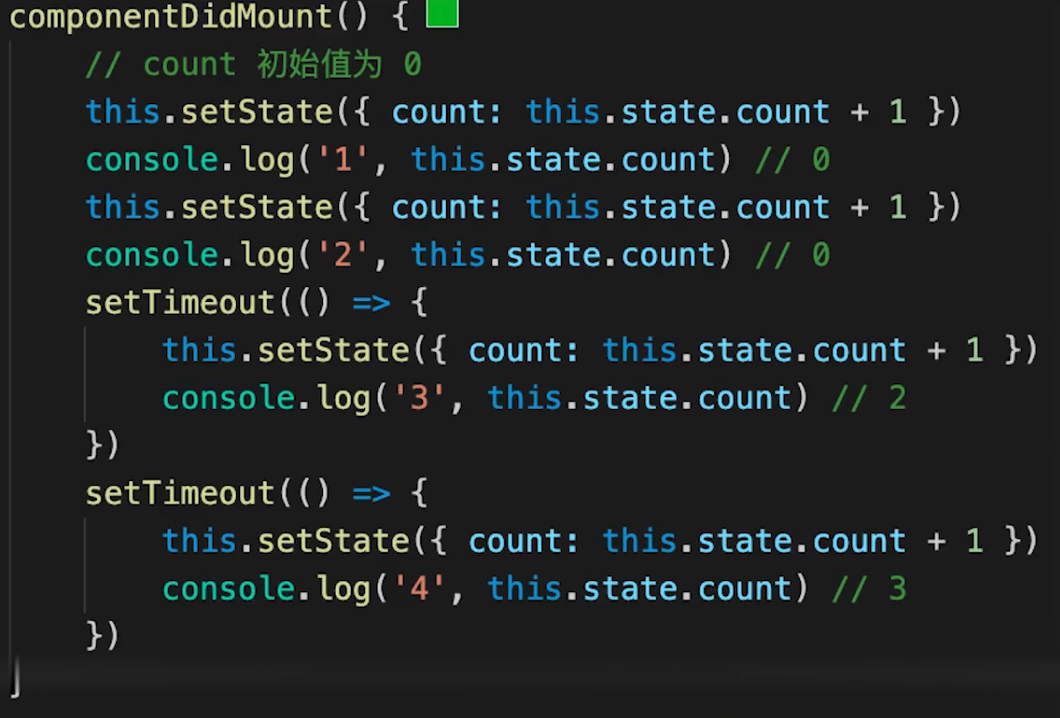
# setState 场景题

# 什么是纯函数
- 返回一个新值,没有副作用(不会”偷偷〞 修改其他值)
- 重点:不可变值
- 如 arr1 = arr.slice()
# React 发起 ajax 应该再在哪个生命周期
- 同Vue mouted
- componentDidMount
# 渲染列表,为何使用 key
- 同 Vue。必须用 key,且不能是 index 和 random
- diff 算法中通过 tag 和key 来判断,是否是 sameNode
- 减少渲染次数,提升渲染性能
# 函数组件和 class 组件区别
- 纯函数,输入 props,输出 JSX
- 没有实例,没有生命周期,没有 state
- 不能扩展其他方法
# 什么是受控组件
- 表单的值,受 state 控制
- 需要自行监听 onChange,更新 state
- 对比非受控组件
# 何时使用异步组件
- 同 Vue
- 加载大组件
- 路由懒加载
# 多个组件有公共逻辑,如何抽离
- 高阶组件
- Render Props
- mixin 已被 React 废弃
# redux 如何进行异步请求
- 使用异步 action
- 如 redux-thunk
上次更新: 2022/08/14, 18:25:44
