 js 获取元素大小
js 获取元素大小
# 计算规则
offsetHeight offsetWidth : border + padding + content
clientHeight clientWidth : padding + content
scrollHeight scrollWidth : padding +实际内容尺寸
# HTMLCollection 和 NodeList 区别
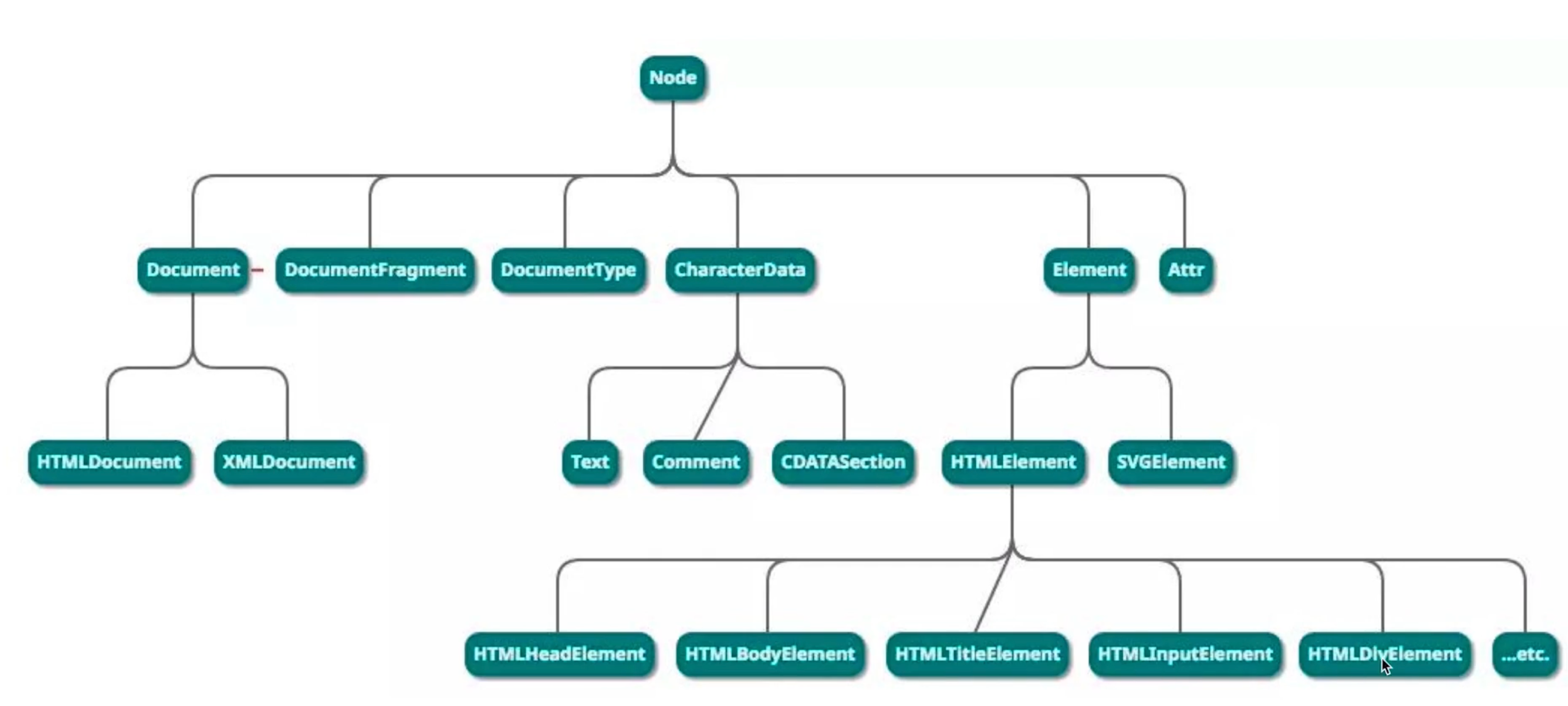
# Node 和 Element
- DOM 是一棵树,所有节点都是 Node
- Node 是 Element 的基类
- Element 是其他 HTML 元素的基类,如 HTMLDivElement

- HTMLCollection 是 Element 的集合
- NodeList 是 Node 集合
划重点
- 获取 Node 和 Element 的返回结果可能不一样
- 如 elem.childNodes 和 elem.children 不一样
- 前者会包含 Text 和 Comment 节点,后者不会
上次更新: 2022/07/03, 15:02:21
