 初级面试题
初级面试题
该题为网上收集并用于我司初级前端面试
# html & css
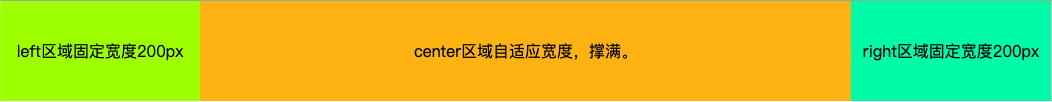
示例:

圣杯布局, 如上图左右两栏固定宽度,中间部分自适应
- 左右固定宽度200px, 中间自动撑开;所有元素高度为100px。
至少三种方式实现
提示:
为了节约时间,非关键代码已经写好放在同目录layout.html文件中
# JS & ES6
# 分割平衡字符串
在一个 平衡字符串 中,'L' 和 'R' 字符的数量是相同的。
给你一个平衡字符串 s,请你将它分割成尽可能多的平衡字符串。
**注意:**分割得到的每个字符串都必须是平衡字符串,且分割得到的平衡字符串是原平衡字符串的连续子串。
返回可以通过分割得到的平衡字符串的 最大数量 。
示例 1:
输入:s = "RLRRLLRLRL"
输出:4
解释:s 可以分割为 "RL"、"RRLL"、"RL"、"RL" ,每个子字符串中都包含相同数量的 'L' 和 'R' 。
1
2
3
2
3
示例 2:
输入:s = "RLLLLRRRLR"
输出:3
解释:s 可以分割为 "RL"、"LLLRRR"、"LR" ,每个子字符串中都包含相同数量的 'L' 和 'R' 。
1
2
3
2
3
示例 3:
输入:s = "LLLLRRRR"
输出:1
解释:s 只能保持原样 "LLLLRRRR".
1
2
3
2
3
示例 4:
输入:s = "RLRRRLLRLL"
输出:2
解释:s 可以分割为 "RL"、"RRRLLRLL" ,每个子字符串中都包含相同数量的 'L' 和 'R' 。
1
2
3
2
3
提示:
1 <= s.length <= 1000s[i] = 'L' 或 'R's是一个 平衡 字符串
为了节约时间,非关键代码已经写好放在同目录splitAStringInBalancedStrings.js文件中
上次更新: 2022/12/09, 22:58:08
